Widget Popular Posts Dengan Grid Layout Style
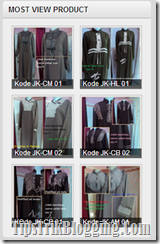
 Pada tutorial sebelumnya saya telah mengetengahkan cara modifikasi popular posts dengan circel image style, dan tutorial kali ini akan mengetengahkan cara modifikasi popular posts dengan grid layout style seperti image/ screen shoot disamping.
Pada tutorial sebelumnya saya telah mengetengahkan cara modifikasi popular posts dengan circel image style, dan tutorial kali ini akan mengetengahkan cara modifikasi popular posts dengan grid layout style seperti image/ screen shoot disamping.Jika anda tertarik membuat popular posts dengan grid layout style pada blog anda, silahkan ikuti step by step tahap pembuatannya:
Tahap Pertama:
- Login ke akun anda
- Masuk pada menu template >> klik edit HTML dan jangan lupa centang / ceklist Expand Widget templates
- Lalu lettakkan kode berikut diatas ]]></b:skin> :
.PopularPosts .widget-content ul li {background:none repeat scroll 0 0 transparent;float:left;list-style:none outside none;margin:0 !important;padding: 0 !important;border-bottom:none}Kode berwarna merah diats adalah lebar dan tingggi item thumbnails, anda bisa ganti dan sesuaikan agar sesuai pada sidebar template anda.
.PopularPosts ul{padding:5px 0}
.PopularPosts .item-thumbnail img{width:110px;height:110px;padding:11px;margin:0}
.PopularPosts .item-content{position:relative;float:left;margin:0}
.PopularPosts .item-title a{font-size:11px;color:#fff;display:block;padding:0 5px;float:left;width:122px}
.PopularPosts .item-title:hover{opacity:1;-moz-opacity:1;filter:alpha(opacity=100)}
.PopularPosts .item-thumbnail{float:left;margin:3px 1px 7px 10px;border:1px solid #ccc;overflow: hidden}
.PopularPosts .item-title{background:#000;position:absolute;bottom:8px;right:2px;opacity:.6;-moz-opacity:.6;filter:alpha(opacity=6)}
- Kemudian simpan template.
- Masuk pada menu tata letak >> Tambah gadget pilih Popular posts seperti image berikut:

- Setelah muncul halaman popular posts, konfigurasikan atau setting widget dengan mencentang/ceklists kotak kecil thumbnail dan biarkan kotak snippet kosong. Judul dan jumlah posts yang ingin ditampilkan terserah anda.
- Simpan
- Masuk lagi ke menu template >> edit HTML, jangan lupa ceklist Expand Widget Templates
- Cari kode berikut:
<b:widget id='PopularPosts1' locked='false' title='Popular Posts' type='PopularPosts'>
<b:includable id='main'>
<b:if cond='data:title'><h2><data:title/></h2></b:if>
<div class='widget-content popular-posts'>
<ul>
<b:loop values='data:posts' var='post'>
<li>
<b:if cond='data:showThumbnails == "false"'>
<b:if cond='data:showSnippets == "false"'>
<!-- (1) No snippet/thumbnail -->
<a expr:href='data:post.href'><data:post.title/></a>
<b:else/>
<!-- (2) Show only snippets -->
<div class='item-title'><a expr:href='data:post.href'><data:post.title/></a></div>
<div class='item-snippet'><data:post.snippet/></div>
</b:if>
<b:else/>
<b:if cond='data:showSnippets == "false"'>
<!-- (3) Show only thumbnails -->
<div class='item-thumbnail-only'>
<b:if cond='data:post.thumbnail'>
<div class='item-thumbnail'>
<a expr:href='data:post.href' target='_blank'>
<img alt='' border='0' expr:height='data:thumbnailSize' expr:src='data:post.thumbnail' expr:width='data:thumbnailSize'/>
</a>
</div>
</b:if>
<div class='item-title'><a expr:href='data:post.href'><data:post.title/></a></div>
</div>
<div style='clear: both;'/>
<b:else/>
<!-- (4) Show snippets and thumbnails -->
<div class='item-content'>
<b:if cond='data:post.thumbnail'>
<div class='item-thumbnail'>
<a expr:href='data:post.href' target='_blank'>
<img alt='' border='0' expr:height='data:thumbnailSize' expr:src='data:post.thumbnail' expr:width='data:thumbnailSize'/>
</a>
</div>
</b:if>
<div class='item-title'><a expr:href='data:post.href'><data:post.title/></a></div>
<div class='item-snippet'><data:post.snippet/></div>
</div>
<div style='clear: both;'/>
</b:if>
</b:if>
</li>
</b:loop>
</ul>
<b:include name='quickedit'/>
</div>
</b:includable>
</b:widget>
- Setelah ketemu, ganti dengan kode berikut:
<b:widget id='PopularPosts1' locked='false' title='Most Product View' type='PopularPosts'>
<b:includable id='main'>
<b:if cond='data:title'><h2><data:title/></h2></b:if>
<div class='widget-content popular-posts'>
<ul>
<b:loop values='data:posts' var='post'>
<li>
<b:if cond='data:showThumbnails == "false"'>
<b:if cond='data:showSnippets == "false"'>
<!-- (1) No snippet/thumbnail -->
<a expr:href='data:post.href'><data:post.title/></a>
<b:else/>
<!-- (2) Show only snippets -->
<div class='item-title'><a expr:href='data:post.href'><data:post.title/></a></div>
<div class='item-snippet'><data:post.snippet/></div>
</b:if>
<b:else/>
<b:if cond='data:showSnippets == "false"'>
<!-- (3) Show only thumbnails -->
<div class='item-content'>
<b:if cond='data:post.thumbnail'>
<div class='item-thumbnail'>
<a expr:href='data:post.href' target='_blank'>
<img alt='' border='0' expr:height='data:thumbnailSize' expr:src='data:post.thumbnail' expr:width='data:thumbnailSize'/>
</a>
</div>
</b:if>
<div class='item-title'><a expr:href='data:post.href'><data:post.title/></a></div>
</div>
<div style='clear: both;'/>
<b:else/>
<!-- (4) Show snippets and thumbnails -->
<div class='item-content'>
<b:if cond='data:post.thumbnail'>
<div class='item-thumbnail'>
<a expr:href='data:post.href' target='_blank'>
<img alt='' border='0' expr:height='data:thumbnailSize' expr:src='data:post.thumbnail' expr:width='data:thumbnailSize'/>
</a>
</div>
</b:if>
<div class='item-title'><a expr:href='data:post.href'><data:post.title/></a></div>
<div class='item-snippet'><data:post.snippet/></div>
</div>
<div style='clear: both;'/>
</b:if>
</b:if>
</li>
</b:loop>
</ul>
<b:include name='quickedit'/>
</div>
</b:includable>
</b:widget>
- Terakhir simpan template dan lihat hasilnya pada blog anda!
Anda juga bisa modifikasi widget popular posts anda dengan menambahkan ragam efek seperti:
Widget popular posts dengan efek marquee
Widget popular posts dengan efek spinning dan zooming
Widget popular posts dengan efek hover dan background color
Widget popular posts dengan efek animasi spy
Selamat mencoba dan mengembangkan kreatifitas anda!
ٱلْحَمْدُ لِلَّهِ رَبِّ
ٱلْعَٰلَمِين
0 Response to "Widget Popular Posts Dengan Grid Layout Style "
Posting Komentar
follow my twitter @akhmadraauf
yang punya blog wajib comen langsung comen back
yang follow blogku langsung di comen back
comen disini bebas